Bedienhinweise
Die Webseite passt sich automatisch an die verfügbaren Displaybreite an (Responsive Design). Es wird dabei zwischen 3 Modi unterschieden:
- Mobile-Modus (bis 576px)
- Tablet-Modus (ab 577px – 1199px)
- Desktop-Modus (ab 1200px)
Je nach optischer Auflösungsfähigkeit des Displays (Hoch- wie auch im Querformat) kann Ihnen auch auf kleinen Geräten wie Smartphones der Tablet- oder gar der Desktop-Modus angezeigt werden.
Hinweis

Smartphone-Ansicht/Mobile-Modus
Bei der Vielzahl an Herstellern und Displaygrößen ist nicht gewährleistet, dass die HTML-Onlinehilfe automatisch die optimale Ansicht wählt. Es kann vorkommen, dass das Menü links eingeblendet und der eigentliche Inhalt nur sehr schmal dargestellt wird. Dieses Verhalten tritt vor allem auf, wenn das Smartphone/Tablet hochkant gehalten wird und die Pixelauflösung knapp über den o.g. Grenzwerten liegt.
Wir empfehlen, in dem Fall das Menü bei den drei Strichen oben links einzuklappen oder besser, das Gerät quer zu halten.
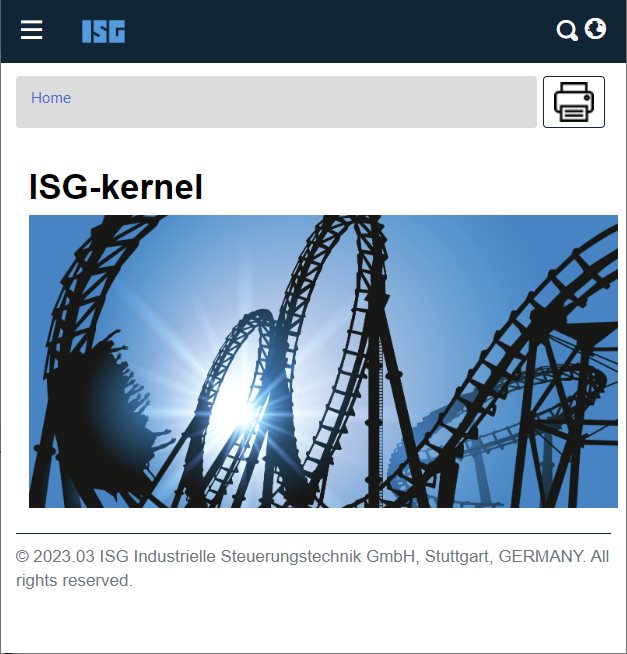
Ansicht im Mobile-Modus:

Die Ansicht ist die Minimalste und wird nur für kurzes Nachschlagen empfohlen. Insbesondere Tabellen lassen sich nur bis zu einem gewissen Grad verkleinern, da diese häufig eine fixe Breite haben. Folge ist, dass Tabellen im Mobile-Modus oft abgeschnitten sind und gescrollt werden muss.
- Das Inhaltsverzeichnis befindet sich oben links im sog. "Hamburger-Menüpunkt" mit den drei Strichen. Dieses lässt sich aus- und wieder einklappen.
- Beim ISG-Logo kommen Sie sofort zur Startseite https://www.isg-stuttgart.de
- Die Suche wird mit Klick auf das Lupensymbol unter der Navigationsbar eingeblendet.
- Hinter der Weltkugel oben rechts befindet sich die Sprachauswahl. Sie können bei jeder Seite direkt zwischen den Sprachen Deutsch und Englisch umschalten.
- Grau hinterlegt ist die sog. "Breadcrumb-Leiste". Diese dient als Orientierung, wo i.d. Hilfe Sie sich gerade befinden.
- Rechts neben der grauen Breadcrumb-Leiste können Sie beim Druckersymbol die aktuelle Seite in einer druckerfreundlichen Ansicht direkt ausdrucken.
- Tipp: Gerade bei breiten Inhalten wie größeren Tabellen wird die Ansicht im Querformat empfohlen.
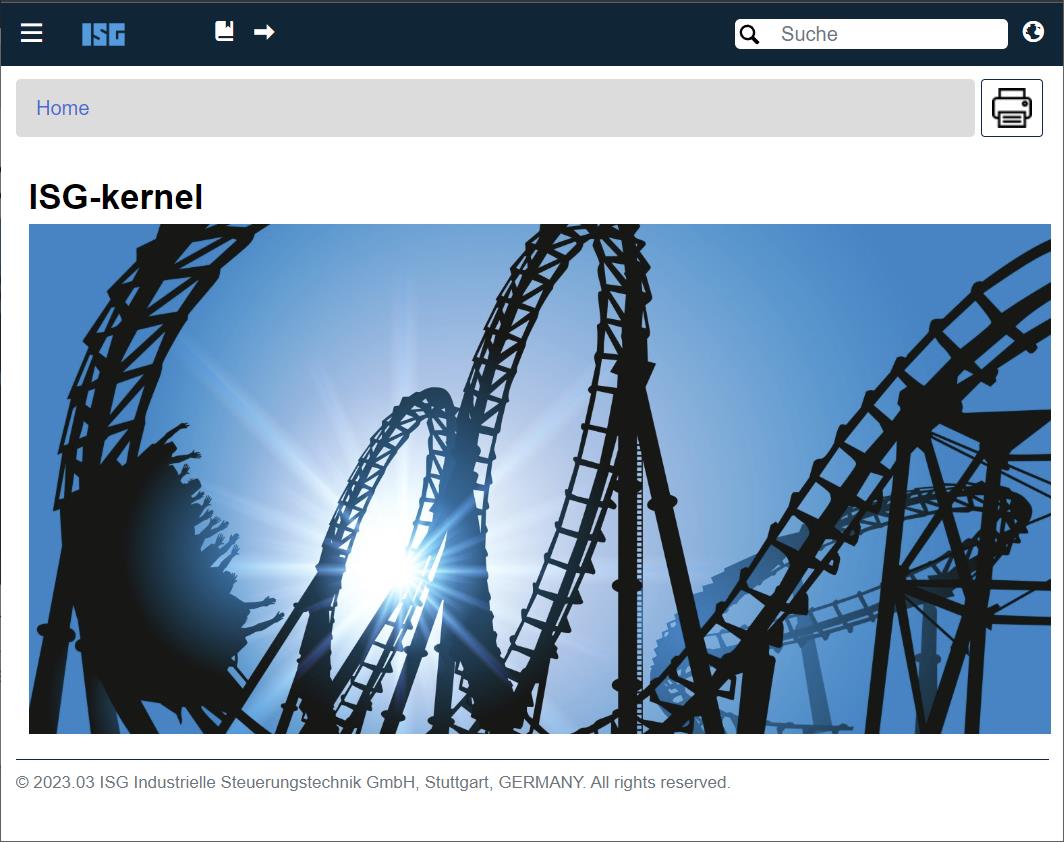
Ansicht im Tablet-Modus:

- Die Funktionsweise ist i.d. Startansicht relativ analog dem Mobile-Modus. Außer…
- …dass das Suchfeld rechts oben sofort sichtbar ist und
- oben rechts dem ISG-Logo eine Zusatzfunktion zur schnellen Seitennavigation 'vor und zurück' erscheint. Diese wird zum schnellen Durchblättern v.a. auf Smartphones bzw. Tablets empfohlen.
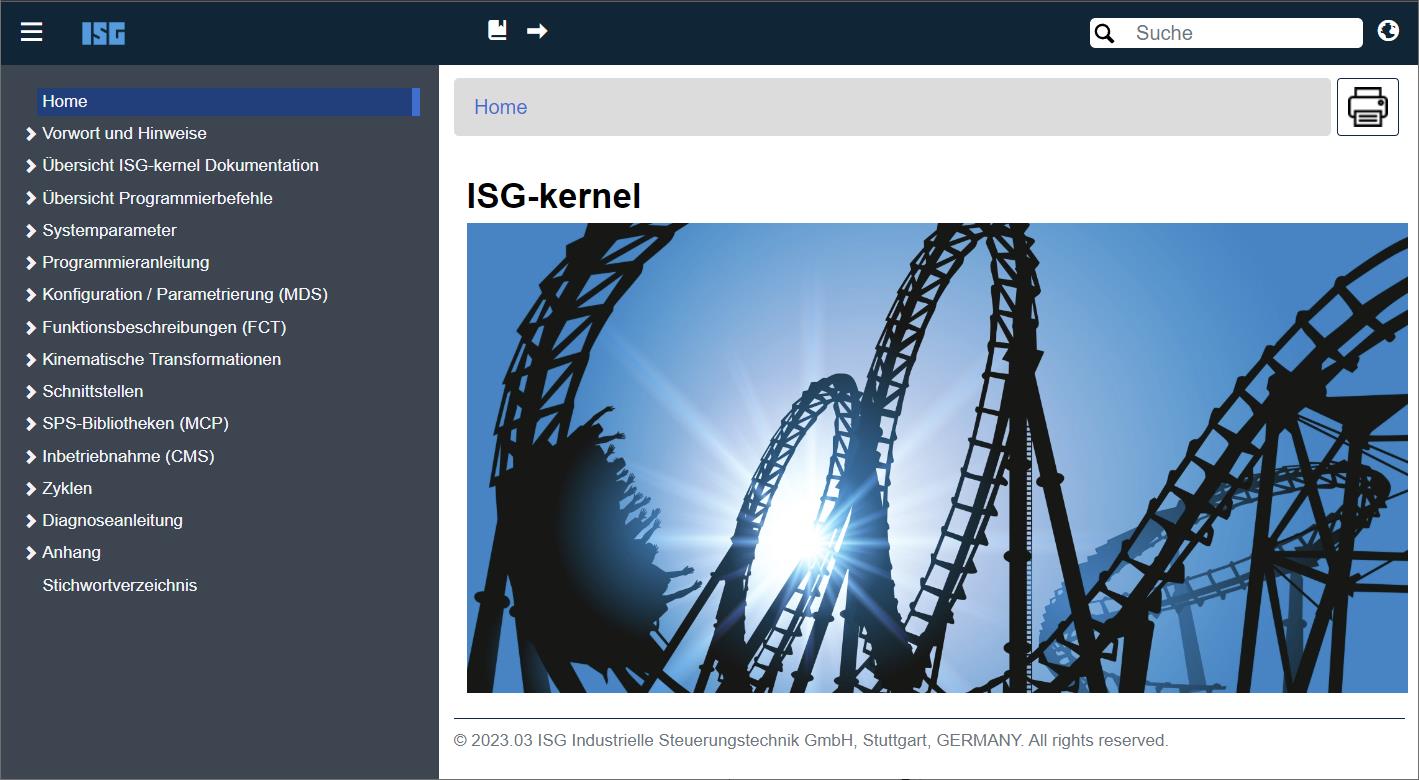
Ansicht im Desktop-Modus:

- Der Desktopmodus enthält sofort die vollständige Ansicht inkl. Navigationsmenü auf der linken Seite.
- Das Navigationsmenü kann jederzeit im sog. "Hamburger-Menü" oben links mit den drei Strichen aus- und wieder eingeblendet werden. Gerade bei Tablets mit höheren Auflösungen kann das ausblenden des Menüs sinnvoll sein, um mehr Inhalt darzustellen.
- Die Vollbildansicht aktivieren Sie im Desktop-Browser am PC mit der F11-Taste. Drücken Sie die Taste erneut zum Deaktivieren.
Allgemeine Bedienhinweise
Unabhängig der Ansicht folgend ein paar Tipps für Geräte ohne Touchscreen bzw. allgemeine Browser-Navigationshinweise:
- Zu kleine Schrift auf dem PC in der Desktop-Ansicht? Sie können die Ansicht und damit die Schriftgröße bequem mittels gedrückter STRG-Taste+Mausrad (hoch/runter) anpassen. Im Standardfall: Für eine Vergrößerung der Ansicht das Mausrad nach oben drehen, für eine Verkleinerung der Ansicht das Mausrad zu sich hin, also runter, bewegen.
- Ein (2tes) neues Fenster lässt sich bequem in der grauen Breadcrumb-Leiste oder im Navigationsmenü mit einem rechten Mausklick und "Link in einem neuen Tab/Fenster öffnen" anzeigen.
- Sie können im Browser Ihrer Wahl am PC relativ schnell auch mittels der Tabulator-Taste (die Doppelpfeil-Taste links auf der Tastatur) durch das Menü navigieren. Alternativ oben im Menü durch die kleinen Pfeiltasten beim Seitennavigator 'vor und zurück'.
- Im Navigationsbaum können Sie die Menüpunkte welche mit einem Pfeil [>] markiert sind schnell mittels rechter Pfeiltaste aus- und wieder einklappen - sofern ein Menüpunkt darunter vorhanden ist.